Para realizar la comparativa utilizaron un equipo con Windows 7 de 64 bits, procesador Intel Q9300 de cuádruple núcleo a 2,5 GHz, 4 Gbytes de memoria RAM y una tarjeta gráfica NVIDIA GTX 260.
Los navegadores web comparados fueron:
- Internet Explorer 9 (9.0.8112.16421) 32-bit
- Internet Explorer 9 (9.0.8112.16421) 64-bit
- Firefox 4.
- Chrome 10.0.648.151.
- Safari 5.0.4
- Opera 11.01
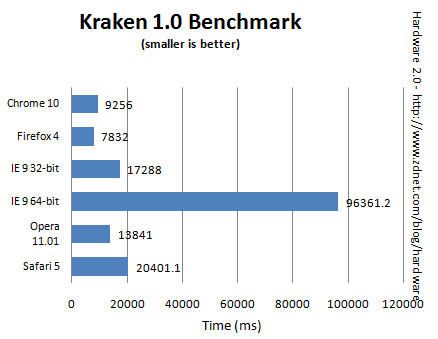
Los test se realizaron mediante las siguientes herramientas obteniendo los resultados que se muestran en las gráficas:
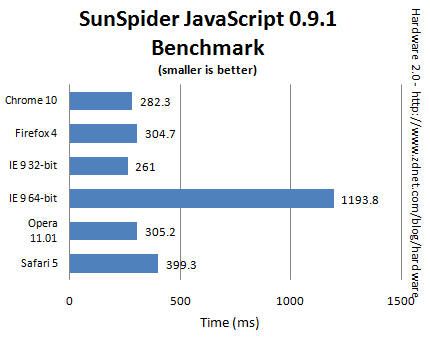
- SunSpider JavaScript 0.9.1, un benchmark para JavaScript creado por los desarrolladores de Webkit, utilizado en Safari o Chrome y basado en el Konqueror de KDE.
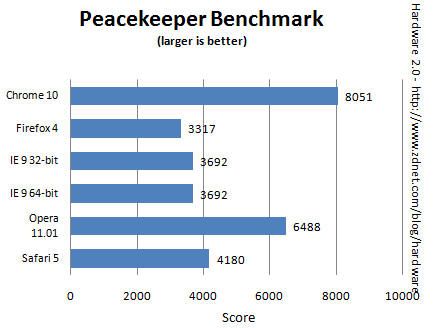
- Peacekeeper, suite de FutureMark para JavaScript con pruebas de estrés, animaciones, navegación o formularios:
Conclusiones
- El Chrome de Google era y sigue siendo el navegador web más rápido en Javascript. Puntualizar que la gran diferencia a su favor en el test V8 puede deberse en parte a su uso por Google en la optimización del navegador aunque vence en la suite de FutureMark (la única totalmente independiente) confirmando que sigue estando a la cabeza en rendimiento Javascript.
- Internet Explorer 9 de 32 bits es el navegador web más mejorado frente a anteriores versiones, confirmando el gran trabajo de Microsoft en el apartado de rendimiento y frente a Internet Explorer 8, el más lento de los navegadores de anterior generación.
- El rendimiento de Internet Explorer 9 de 64 bits es lamentable frente al resto, por lo que incluso aunque utilices sistema operativo Windows de 64 bits pasa de él totalmente y utiliza la versión de 32 bits. Conviene puntualizar que esta versión no utiliza el motor Chakra JIT de la versión de 32 bits.
- La diferencia de rendimiento de Firefox, Opera y Safari con el más rápido Chrome disminuye respecto a anteriores versiones (exceptuando en las pruebas con V8 ya explicado) lo que indica el avance en general de los desarrolladores en este apartado.
- A no ser que algún navegador destaque de forma notable frente al resto no parece que este apartado de rendimiento en Javascript sea excluyente para usar uno u otro aunque puede variar en escenarios no evaluados. Obviamente sólo es uno de los múltiples apartados para elegir usar un navegador web con otros como seguridad, complementos, compatibilidad con estándares, manejo de pestañas o interfaz de usuario como otros aspectos a valorar.
| Tweet |